ブロックレイアウトの操作について
「GREED」で作成されたサイトは“ブロック”と呼ばれるスペースがいくつも配置されて構成されています。
使用できるブロックは“サイトデザイン”のテンプレートによってそれぞれ決められており、『ブロックレイアウト』では、どの“ブロック”に何を配置するかといったページのレイアウトを行うことができます。
ただし、「メインコンテンツ」にはそのページのコンテンツ部分(フリーページ・トピックス・ブログ・メールフォーム)が自動的に入るため、『ブロックレイアウト』でパーツ等を配置することができません。
ただし、「メインコンテンツ」にはそのページのコンテンツ部分(フリーページ・トピックス・ブログ・メールフォーム)が自動的に入るため、『ブロックレイアウト』でパーツ等を配置することができません。
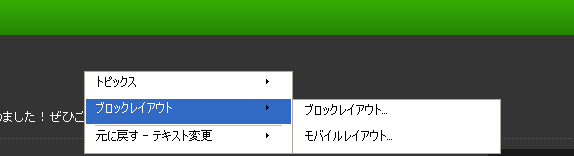
- レイアウトを変更したいページの上で右クリックをして、ショートカットメニューを表示します。
- 表示されたメニューから、[ブロックレイアウト] → [ブロックレイアウト]の順でメニューを選択します。

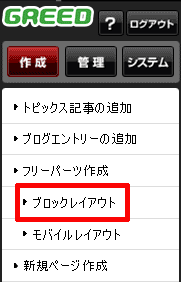
コントロールパネルからもブロックレイアウトの編集が出来ます。
[design] → [ブロック] → [ブロックレイアウト]

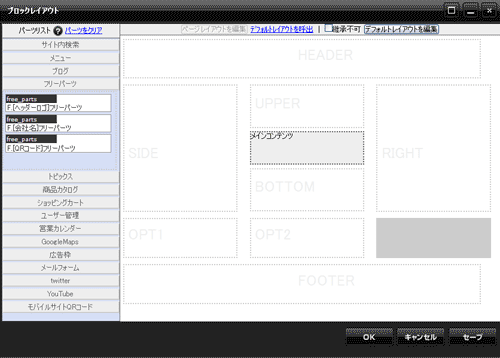
3.ブロックレイアウトダイアログが表示されます。
(デフォルトレイアウトを使用している場合や、上位階層のコンテンツのレイアウトを継承している場合は、
[このページに個別設定をする]というボタンが表示されます。)
※レイアウトの継承については『レイアウトの継承』を参照して下さい。

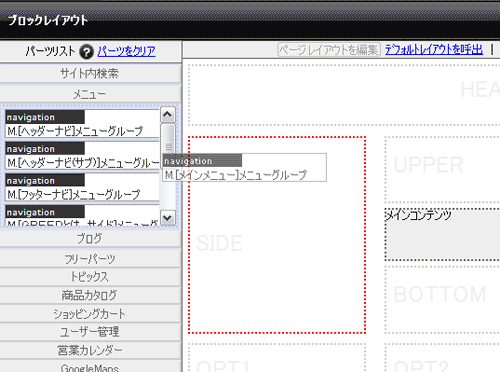
4.左側のパーツリストの中から、使いたいパーツを配置したいブロックまでドラッグで移動させます。
ただし、グレーの色になっているブロックと「メインコンテンツ」ブロックには配置できませんので、ご注意ください。
また、配置したパーツを外したいときは、そのパーツをドラッグで左側のパーツリストのエリア内に戻します。
なお、パーツリストの中は「メニュー」や「ブログ」、「フリーパーツ」などいくつのも項目に分かれていますが、パーツリストの
エリア内であれば、違う項目のパーツ一覧が開いていても問題ありません。

5.[OK]ボタンをクリックすると保存され、レイアウトが変更されます。
